はじめまして、アプリ開発②
こんにちは。
次回から始めます!!!!とは言ったものの
英語やら記号の羅列で何だかちんぷんかんぷんですね。
今日は単語の意味をこつこつ調べながらやっていきます。
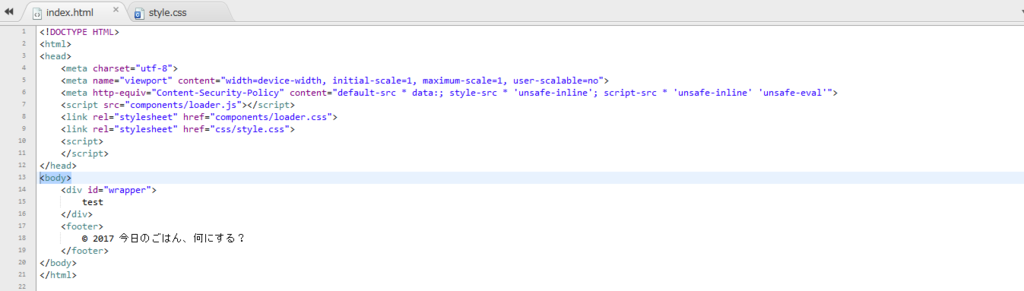
これが元のサイトのソースコードの上の方です。

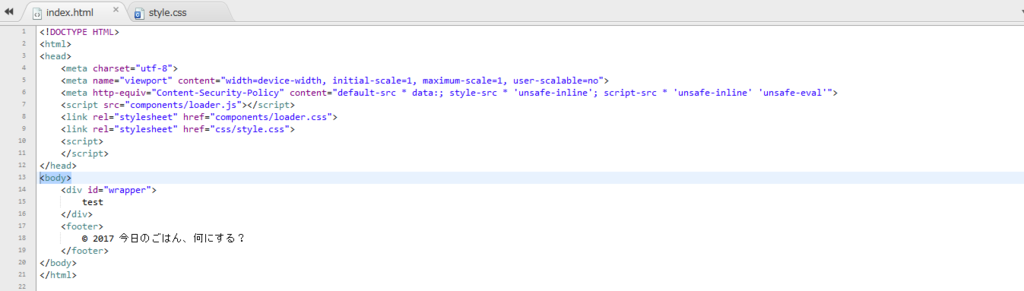
そしてこちらがMonacaで最初の方だけ書いてもらったやつです。

<html></html>の中には<head>と<body>があるようです。
<head>は文章のヘッダ的なやつで<body>が文章の中身と言ったところでしょうか。
ここまでならなんとか雰囲気で分かります。ですが。
そこから先が恐ろしいほどにさっぱりです。
<!DOCTYPE HTML> <meta> <script> <div>
ここらへんがもう全く予想もできない分からなさですね!さっそく調べましょう!
<!DOCTYPE>…ドキュメントタイプを宣言する
ということは<!DOCTYPE HTML>の場合だと
htmlで書いていきますよ-!と宣言しているということですね。(多分)
<meta>…その文書に関する情報(メタ情報)を指定する
メタ情報とは一体何なんでしょうか。調べました。
データについてのデータ。あるデータそのものではなく、そのデータに関連する情報のこと。データの作成日時や作成者、データ形式、タイトル、注釈など。
なるほど。サイトの細かい情報をここで設定するわけですね。
ちなみにこの<meta>は、<head></head>間に入れるようです。
<script>…文書にスクリプトを埋め込む
また聞いたことのない横文字の登場ですね。
使用言語で仕事の手順や行為を書いたもの。コンピュータにとっての指示書。
つまりここで指示を出しているんでしょうか。
<div>…ひとかたまりの範囲として定義する(ブロック要素)
これでちょっと先に進めた感じがしますね!
ではここでMonacaの方をちょっと解読してみましょう!

さっきと同じ画像です。
まず、1.2行目でhtmlで書くことを宣言しています。
3行目から<head>が始まっていますね。
4~6行目に<meta>があるので細かい情報をここで設定しているようです。
<meta>で今のところ設定されているのは、
charset、content、http-equivあたりですね。
charsetは「character set」の略だそうで、ここで文字の種類を指定できるようです。
このサイトでは「UTF-8」を指定しています。
contentはそのままコンテンツと捉えて大丈夫そうです。
5行目に出てくるviewportは和訳すると表示域なので、
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">では、画面の表示域の設定をしているようです。
meta name="viewport"で、「画面の表示域の設定をするよー」と言っていて
次のcontent=以下で「幅はデバイスの幅」「ページの拡大率は1倍」
「最小拡大比率は1」「ズームの操作は不可」としていますね。
次のhttp-equivですが、これはhtmlの動作や状態を設定するもののようです。
ちなみにequivは「equivalent」の略です。
そして使うときは必ず<meta http-equiv=" " content=" ">というように
content=とともに使う必要があるというルールがあるようなので注意が必要ですね。
しかしとっても残念なことに6行目である
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
が全く理解できませんね…………
Content-Security-Policyがセキュリティっぽいのはよく分かるのですが
なぜ必要なのか、そしてそれ以降もどういう意味なのかが…。
次回までによーーーーく調べておきますが
分かりやすいサイトなどを知っている方がいたら教えてください!!!
きりが悪いですが今日はここまでにします。
<次回への目標>
・7行目からの解読
・足りていないところを書き足していく
お世話になったサイト様
・HTMLクイックリファレンス(用語全般)
・IT用語辞典 e-Words(用語全般)
・ほんっとにはじめてのHTML5とCSS3(meta)
・もう逃げない。HTMLのviewportをちゃんと理解する - Qiita(viewportの設定)
・ページの拡大率の指定〜スマホサイト | IT工房|Webデザイン入門(viewportの設定)
・viewportの指定はどうするのが適切なのかいろいろ検証してみた | ichimaruni-design(viewportの設定)
はじめまして、アプリ開発①
はじめまして。
今までプログラミングなんてしたことがないのに
「プログラミングやってみたーい」と言ったら
とあるサイトのアプリ化を任されました。
今回、担当することになったのは
私たちのバンドでドラムを担当しているpiroさんが作った
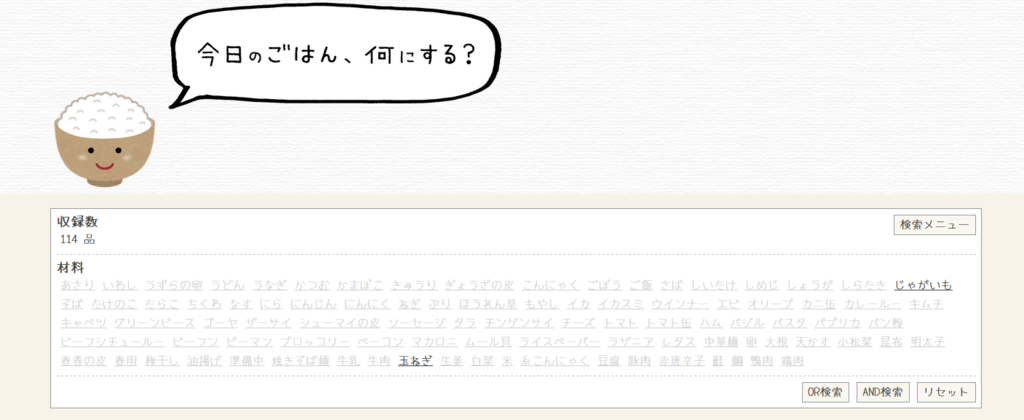
「今日のごはん、何にする?」です。
これは、その日のごはんを決めかねている人にうってつけのサイトで、
冷蔵庫の中の食材を選択して、検索をかけると…!

↓ ↓ ↓

ごはんの候補とクックパッドなどへのリンクが出てくるというサイトです!すごい!
メニューや材料のバリエーションもまだ少ないので、
サイトの方の機能やメニューの追加もこれから頑張ってやっていくつもりです。
さて、アプリ開発についてですが
実は製作者のpiroさんに、Monacaというサイトで
アプリ開発の準備をすでに整えてもらっています!!!!!!
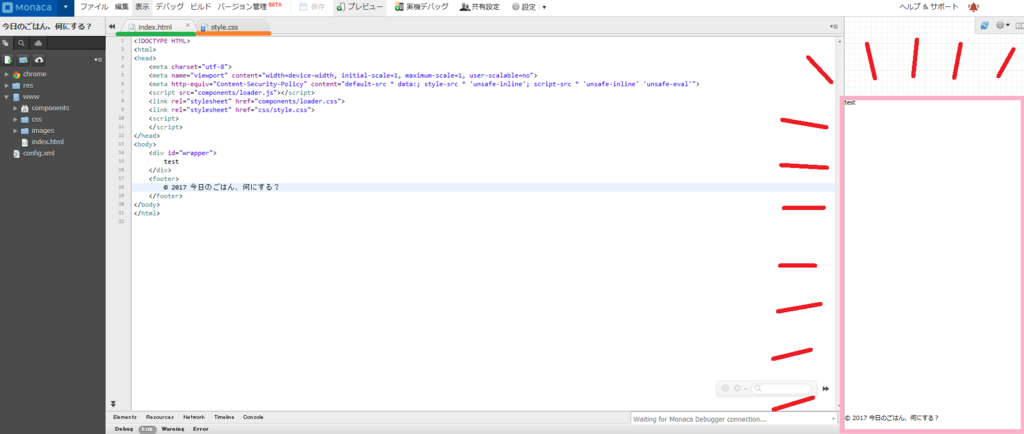
これがMonacaの画面ですね・・・・
すでにわからない文字がたくさん・・・・

一番目立つようにしたピンクの長方形。
ここがスマホに表示される画面のプレビューのようです。
そして緑の線を引いたindex.htmlとオレンジの線を引いたstyle.css
緑はメインのプログラミングをするところで、
オレンジはそれを装飾するものだそうです。ふむふむ。
色々書いてあって私にはとっっっても難しく見えますが
次回はそれを解釈するところから始めましょうね!!!
<次回への目標>
1.Monacaの仕組みを見てみよう
2.元のサイトのhtmlやcssを真似して書いてみよう
サイト制作者様:piro (http://kk-web.link/)